概念
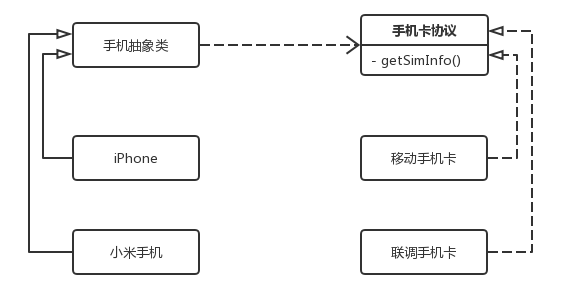
Bridge Pattern:将抽象部分与它的实现部分分离,使他们都可以独立地变化。

使用
比如提取多个底层功能模块,如运动、着色、说话模块,球类有运动和着色模块,人类有运动和说话模块,实现模块的快速组合,将实现和抽象分离,提高创建对象的灵活性
1 | class Speed { // 运动模块 |
优点
- 扩展性好,符合开闭原则
- 将抽象与实现分离,二者可以独立变化
缺点
- 在设计前,需要识别出两个独立变化的维度
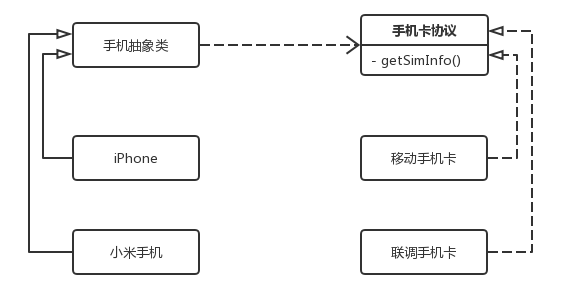
Bridge Pattern:将抽象部分与它的实现部分分离,使他们都可以独立地变化。

比如提取多个底层功能模块,如运动、着色、说话模块,球类有运动和着色模块,人类有运动和说话模块,实现模块的快速组合,将实现和抽象分离,提高创建对象的灵活性
1 | class Speed { // 运动模块 |