安装主题工具
安装完 element 后
1 | npm i element-theme -g |
安装chalk主题
1 | npm i element-theme-chalk -D |
获取theme的sass文件并修改
1 | et -i //[可以自定义变量文件,默认为element-variables.scss] |
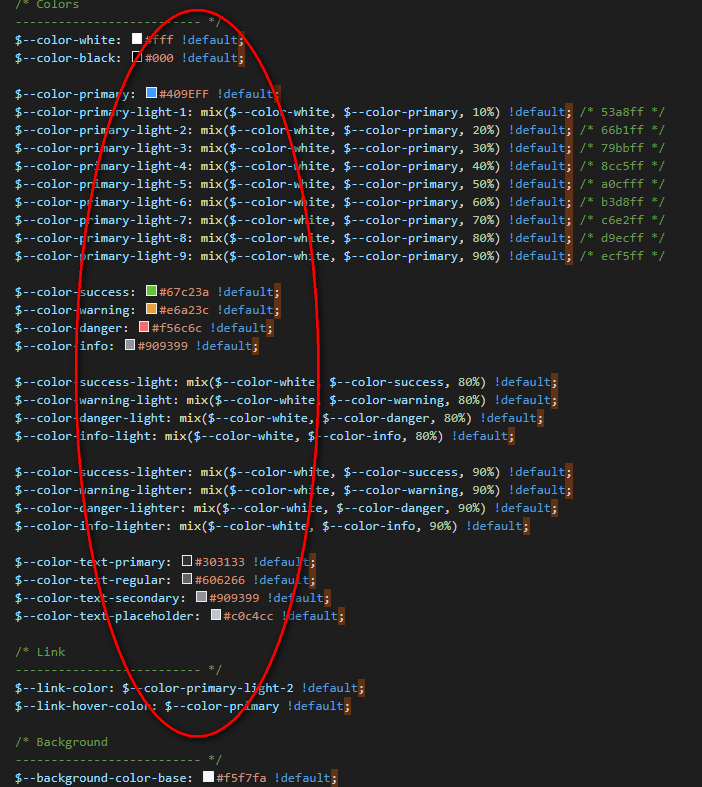
这时根目录下会产生element-variables.scss(或自定义的文件),大致如下:

直接编辑 element-variables.scss 文件,例如修改主题色为自己所需要的颜色
1 | $--color-primary: purple; |
编译主题
修改完变量后,要编译主题(如果编译后,再次修改了变量,需要重新编译)
1 | et |
执行主题编译命令生成主题,根目录会生成一个theme的文件夹 。需要引入这个文件夹里的css、font等资源。theme文件夹里有font文件夹和大量的css文件,css文件只留下index.css,其他的css文件都可以删掉,因为index.css中的样式包含其他全部css文件的样式。
引入自定义主题
先把安装element时引入main.js中的主题样式去掉,在main.js中引入
1 | import '../theme/index.css' |

验证
在项目中写些样式,看下主题色是否改变,一般是没问题的!