介绍
第一步
在一个包文件夹内执行 npm link 将在全局文件 {prefix}/lib/node_modules/ 内,创建一个符号链接(symlink),这个链接指向 npm link 命令执行的地方。
第二步
到其它目录下,执行 npm link packageName 命令,将会创建一个从全局安装的 packageName 到当前文件内的 node_modules 下的符号链接。
需要注意的的是, packageName 是取自包的 package.json 中 name 字段,不是文件夹名称。
包的名称可能有作用域前缀,如果有, packageName 也要对应加上。
操作
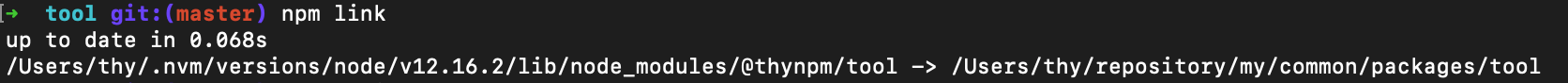
首先在包根目录下面执行 npm link 命令,出现下面的提示:

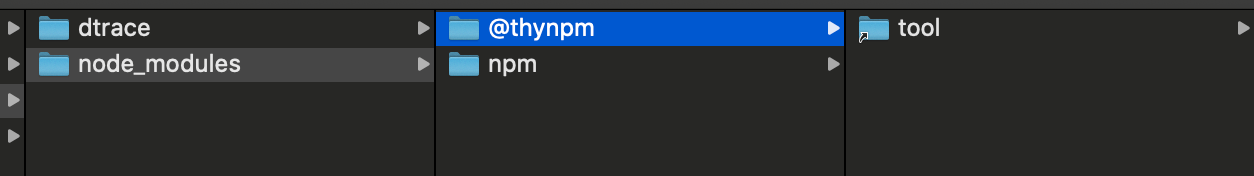
到对应的目录下,发现生成了提示中所说的文件,就是文档中所说符号链接(symlink):

试着改了一下本地的源文件,发现全局包里面对应的文件内容也跟着变化。
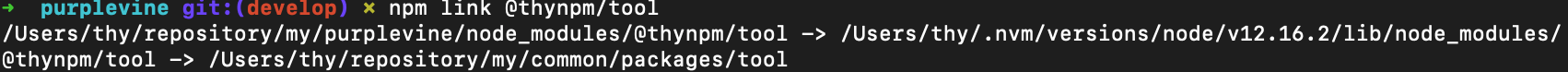
然后到项目中执行 npm link packageName 指令,出现了下面的提示:

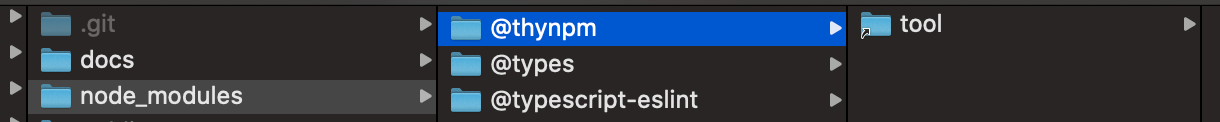
到 node_modules 下发现对应的依赖包已经发生了变化:

这里的包跟全局那个生成的包是一样的,包更新了,本地看没什么效果,原因是本地的 sever 有缓存,需要重新启动一下。注意这个文件夹图标多了一个箭头的标记,未 link 之前没有这个。
重启服务后,到源库修改源码,发现项目 node_modules 下同步了修改的内容,webpack 也检测到变化,自动刷新。
解除 link
到项目下执行下面的命令:
1 | npm unlink --no-save package && npm install |
npm uninstall 文档中可以发现,unlink 其实是 uninstall 的别名,实质上也是删除了包。
包不需要的 link 的时候,建议也解除,到包目录下执行下面的命令:
1 | npm unlink |